一个方便舒适的博客环境可以激发人写博客的欲望
(本文是作者搭建自己博客时的杂记,属于主观论述,不讲道理的)
搭建博客的几种思路
目前,搭建博客大概有这么种思路
- 完全自建博客
- 使用
hexo+github pages自建博客 - 使用
wordpress自建博客 - 使用现有平台,例如CSND,简书,wordpress.com 等等
四种方法,搭建和维护难度依次下降,可定制的程度也依次下降。完全自建博客可定制程度虽然高,但是想要达到好用的标准,搭建需要花费很多时间,博客应该专注内容,造轮子的工作还是没有必要。但是也不能走到另一个极端选择现有平台,基本的轮子是没有造的必要,但我需要能够安装新轮子和改造轮子的接口。博客可能有很多个性化的需求或者未来可潜在功能,所以,可扩展性、可定制性也是我选择博客搭建方式的一个重要标准。
详细对比
使用hexo和wordpress(wordpress.org not .com)的可定制性差不多。不同的是,hexo生成的是静态内容(不考虑使用hexo server),而wordpress是明显的动态内容。因此,hexo生成的静态博客如果需要后台服务,则需要使用第三方服务,或者自己另外开发服务,为前台提供接口。从这个角度讲wordpress定制内容似乎要方便些。而且,由于有了后台服务,wordpress可以提供比较完美的后台管理,后台创作的功能(而hexo sever的后台管理功能弱到不能用,所以我都不考虑用hexo server,而只是用hexo生成静态内容)。但hexo + github pages也有它的优势:
- 十分简洁清爽(wordpress已经臃肿到我的服务器卡顿的程度了)
- 不用维护一台服务器(贵)
- 不用域名备案
- 数据上传github,不担心数据丢失
在wordpress和hexo之间是在实在是难以取舍,hexo简单舒服,维护成本极低,托管在github上还安全省心。但wordpress又有更高的可定制性和更低的创作成本,确实十分纠结。于是我列下了几条我当下的需求,以确定我到底应该怎么建博客
- 支持Markdown, 并且支持实时预览
- 支持Mathjax, 我需要书写数学公式
- 前端漂亮美观
- 支持评论点赞功能
- 不使用自己的服务器
- 不域名备案
使用hexo搭建舒服的博客
考虑了很久,我还是决定暂时使用hexo搭建博客
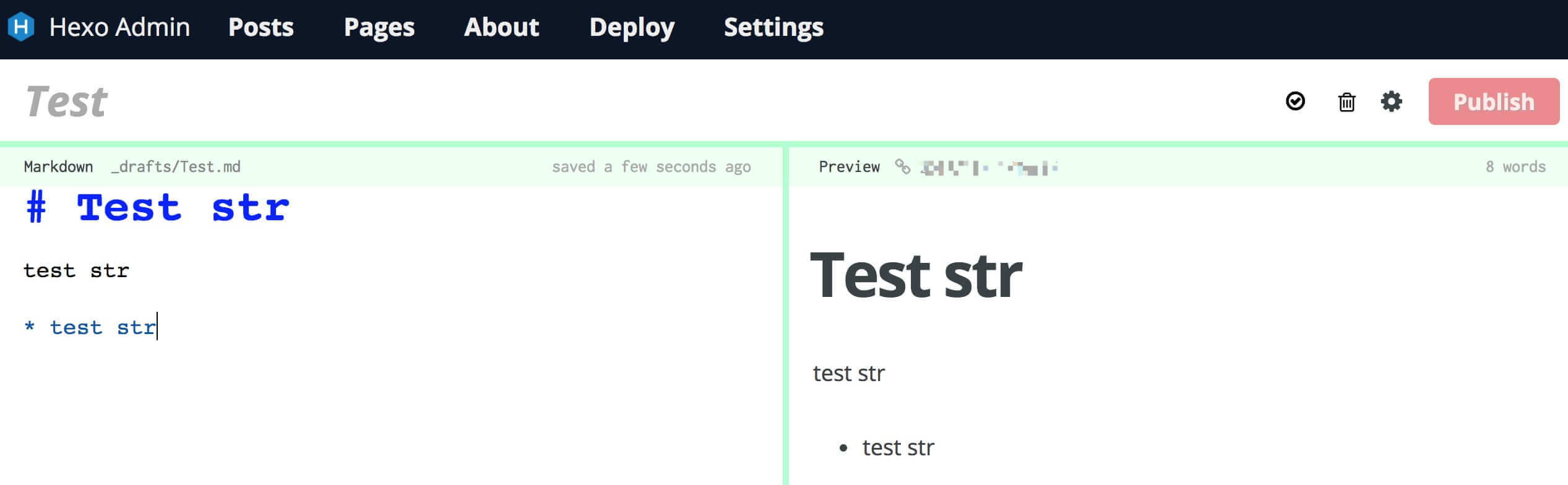
考虑上面的几条需求,第一条,支持markdown,这个是hexo本身就支持了,但为了支持实时预览,就要使用hexo-admin 或者本地markdown编辑工具,使用hexo-admin看起来很不错  同时支持
同时支持command+v复制上传图片。看起来很棒,但是,糟糕的是不支持MathJax, 也就是不满足第二条需求,我尝试去修改hexo-admin的代码,使其支持mathjax,但是,渲染有一定问题,带来了卡顿,页面变形等副作用,并且不能动态渲染,要刷新一下页面才行,总之,还有些技术问题没有解决。除此之外,这个hexo-admin不支持markdown生成预览的css样式表,我也尝试去修改其源代码,却发现它渲染预览图使用的css 和整体页面使用的css 并不独立而是耦合在一起的。对此我十分无语,本想拷贝一个别处的css定制预览样式的计划泡汤。这两点让我十分不满,索性使用本地markdown编辑器(我使用的是macdown,它支持类似mathjax的latex公式)。可是使用本地编辑器有致命的缺点,资源路径不对,
例如,example.png在souce目录下images子目录下
$ path/to/blog-root/source/images/example.png
我们写的文章在_posts 子目录下 $ path/to/blog-root/source/_posts
而hexo要求我们这样访问example.png 
显然,这样的图片路径是无法被本地编辑器正确找到的。
为了解决这个麻烦,我的解决方案是使用软连接,在系统根目录创建一个指向images目录的软链接) $ sudo ln -s path/to/blog-root/source/images /
这样就可以在本地编辑器中正常编辑预览了。
为了支持Mathjax,我们还需要选择一个支持Mathjax的主题,或者自己定制(插入一段js即可)。这不是关键,最麻烦的是hexo的默认markdown渲染器marked不能正常解析latex公式中的 \(\_\)、\(\}\}\)、\(\{\{\)等符号 所以,需要更换默认渲染器,更换为更强大的pandoc, 在mac中可按以下操作执行: $ brew install pandoc # 安装本地pandoc程序
$ npm uninstall hexo-renderer-marked --save |
$ npm install hexo-renderer-pandoc --save |
然而,这也不能完全解决不能正常解析latex公式中的一些符号的问题,hexo-renderer-pandoc 不能正常解析\\ 符号组, 因此不能正常识别latex的开始结束标志,如\\[、\\(等。到此,也只能屈服,写文章时不使用\\[、\\(等标志,而使用mathjax 同样支持的$、$$标志。
至此,我用本地markdown编辑器的方式加上一点点定制,解决了前两个需求。至于后几个需求就十分简单了
漂亮的前端可以到hexo themes中挑选, 不满意的地方还可以修改。
评论点赞功能可以使用gitment或者uyan等第三方服务,只不过笔者对这些服务都不是很满意,打算以后自己开发。 不使用自己的服务器将网站部署到GitHub Pages即可。
不域名备案,GitHub的服务器在国外,配置自己的域名解析规则即可,不用域名备案。
小尾巴
第一次搭建博客确实遇到不少困难,实在是难以找到一个完美的方案满足我的需求。 我进一步的打算是改造hexo-admin,让它支持mathjax,支持自定义css(目前看还有点难度)。然后把hexo-server挂在一台服务器上,专门用来管理部署。内容还是托管在github pages上,避免潜在的黑客攻击和数据丢失的风险。
支持原创,用我们自己的力量